42 divi dot navigation labels
How to Enable Dot Navigation on Your Divi's Video Slider Module Scroll down to Elements. Here, you'll see an option to enable or disable the arrows, and a dropdown box labeled Slider Controls. Click on the dropdown box to see your options. Select Use Dot Navigation and you'll see the thumbnails removed and dots added to the main slide. Slider Controls: Use Dot Navigation. How to Create One-Page Navigation Menu in Divi - WP Pagebuilders Make sure to click the Save Menu button on the bottom-right corner to save the changes.. Using the Menu. Once done with all steps above, the last step is to use the menu. If you want to use the menu on the default header of Divi, you can go to the theme customizer (Appearance -> Customize).Open the Menus block and select the menu you have edited above and tick the PRIMARY MENU option.
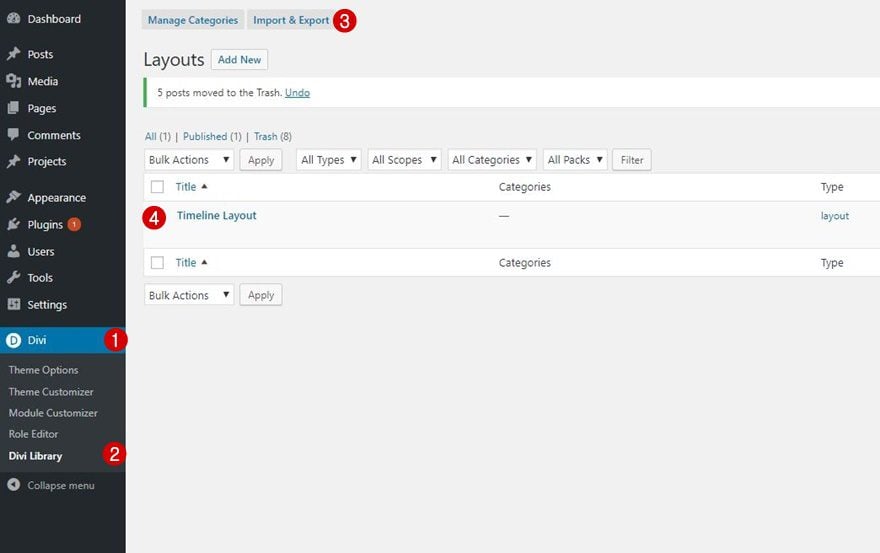
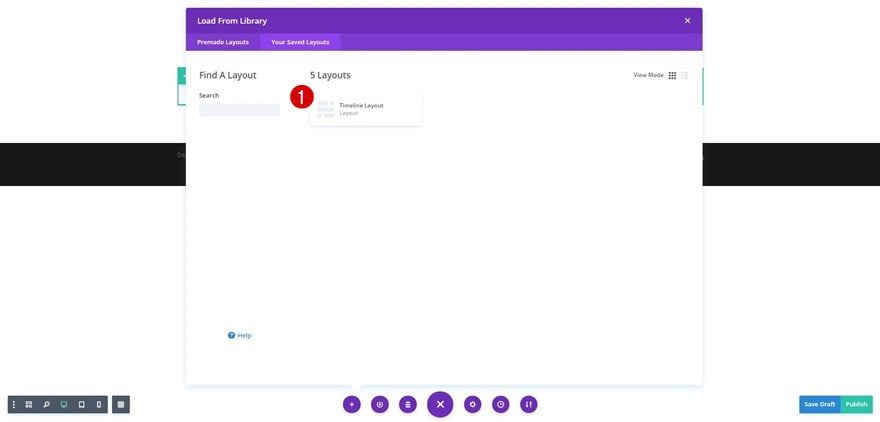
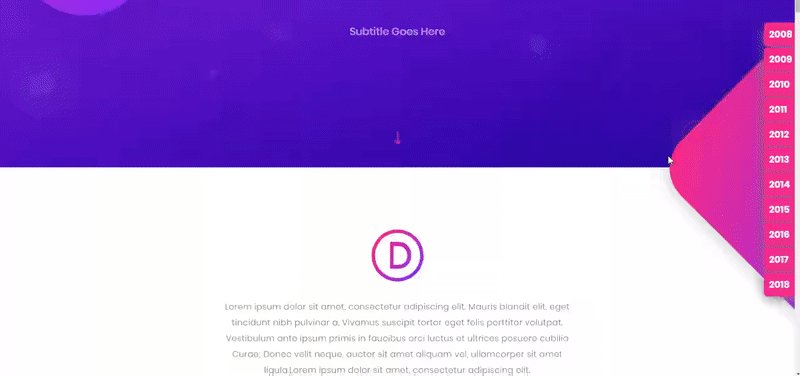
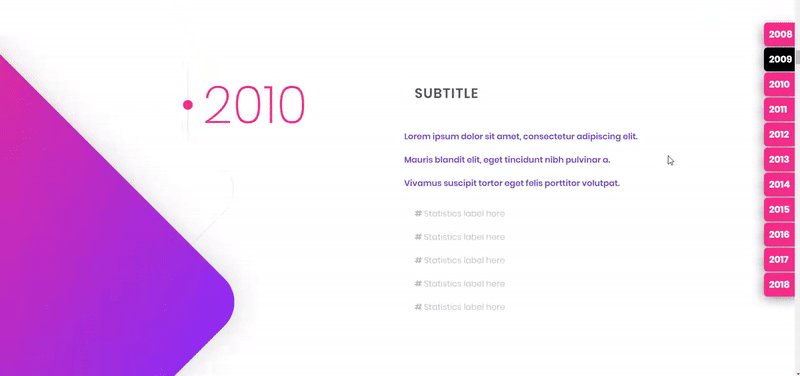
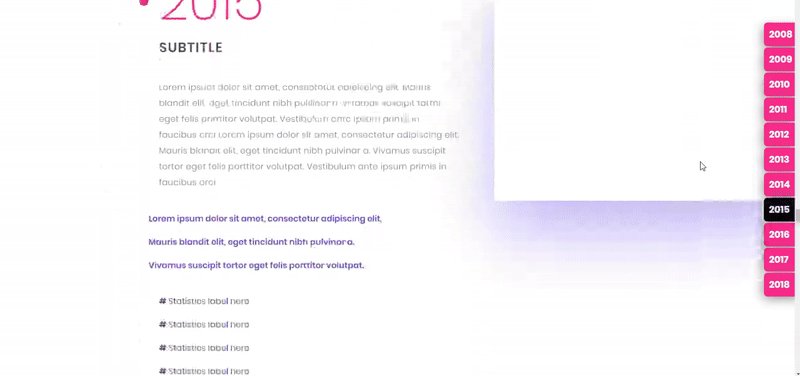
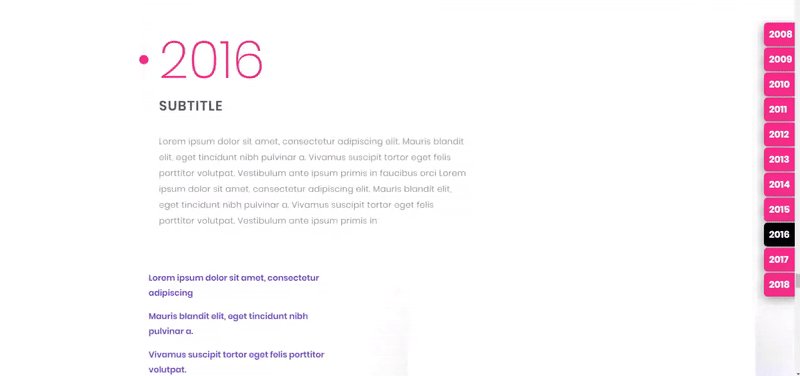
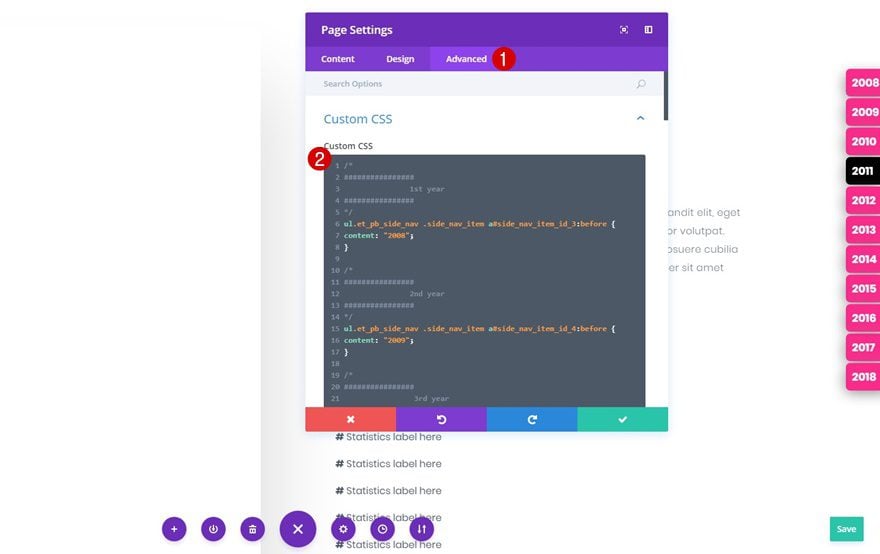
How to Add Labeled Dot Navigation to Elegant Themes' Free 10th ... Step 2: Add a New Page & Enable Dot Navigation Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings. Step 3: Switch over to Visual Uploader We can now switch over to the Visual Builder right away. Step 4: Upload Timeline Layout
Divi dot navigation labels
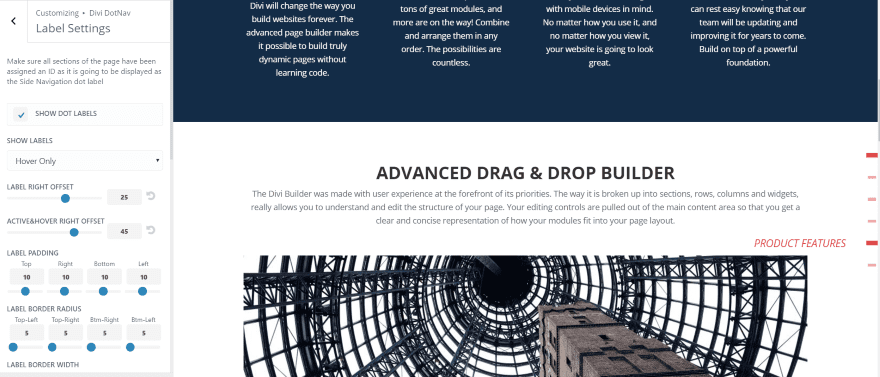
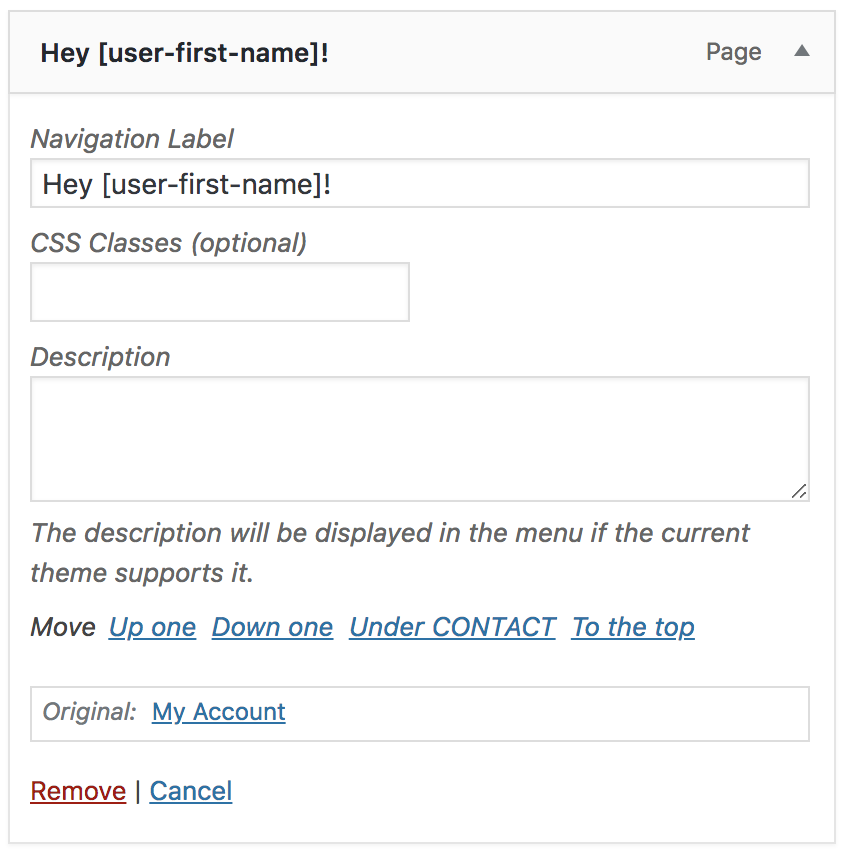
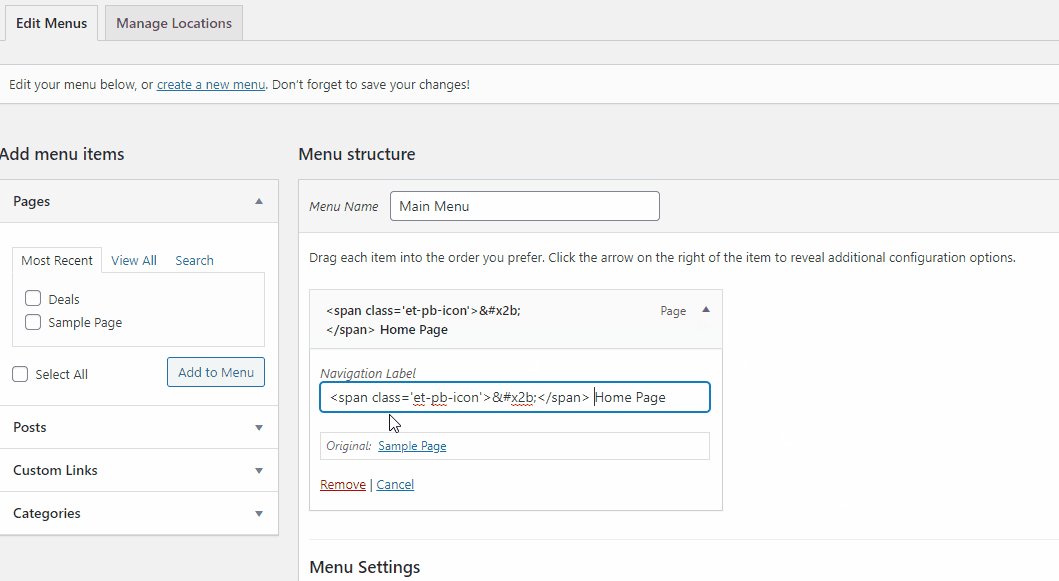
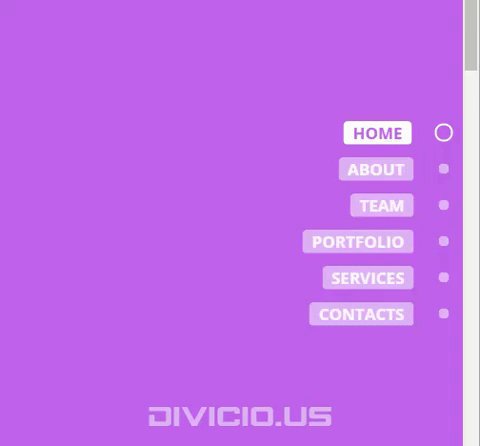
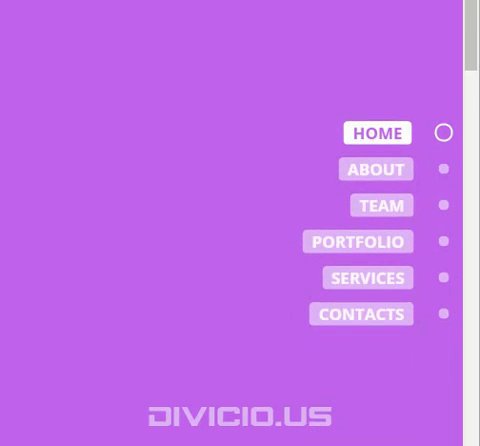
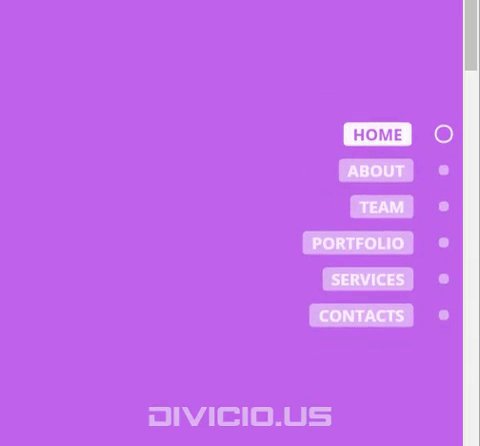
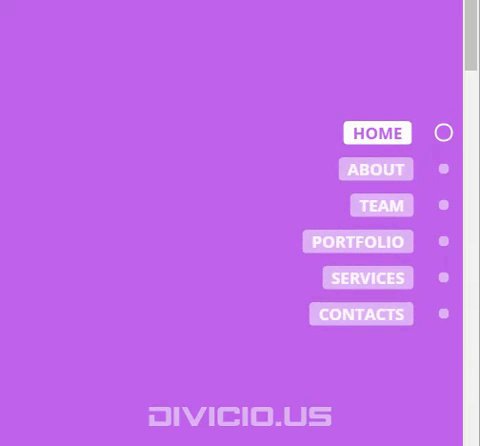
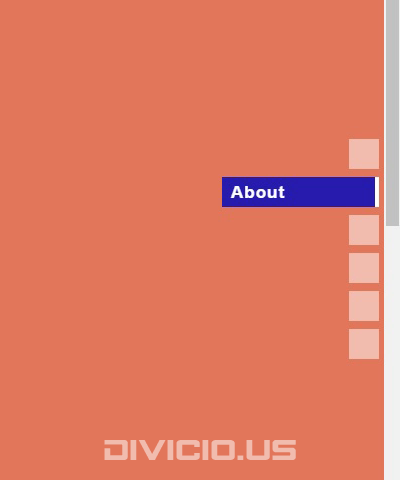
Divi Plugin Highlight - DotNav - Elegant Themes DotNav is a third-party plugin from Divicio.us. DotNav gives you the tools to change the color, size, and shape of the dots and backgrounds, add labels, disable specific dots, and control the loading animation. You can hide DotNav by device. In this plugin highlight we'll take a look at DotNav. How to Add a Label to a Menu Item in Divi Builder First off, you need to add a CSS class to the menu item you want to add the label to. To do so, go to Appearance -> Menu on your WordPress dashboard. Select the menu you use on your header and edit it. On the Menu structure column, open the menu item you want to add the label to and paste the following code to the Navigation Label field. The code: How To Use And style The Divi Dot Navigation - Mark Hendriksen Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling. How To Style The Divi Dot Navigation Bar
Divi dot navigation labels. DotNav - Elegant Marketplace DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard The Divi Post Navigation Module | Elegant Themes Documentation We have some great tutorials about how to use Divi's row and section elements. Locate the post navigation module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word "post navigation" and then click enter to automatically find and add the post navigation module! DotNav Plugin Enhancing the Divi Dot Navigation - Divicio.us - Add dot labels. The DotNav plugin uses page section CSS ids for dot labels/tooltips. There are different label format choices available. - Lots of styling options. The plugin has options to control colors, borders, paddings, margins, widths, ect. You can achieve really unique dot navigation designs using the DotNav plugin features. Divi Dots - Dot Nav Extended - Elegant Marketplace Now it's easier than ever to add text to your dot navigation and style the text and dots to fit the style of the website you're building. We have added 23 new ... > Divi Dots - Dot Nav Extended. Divi Dots - Dot Nav Extended. $12.00. Add to Wish List. $12.00 - Purchase Checkout. Live Preview Watch Intro.
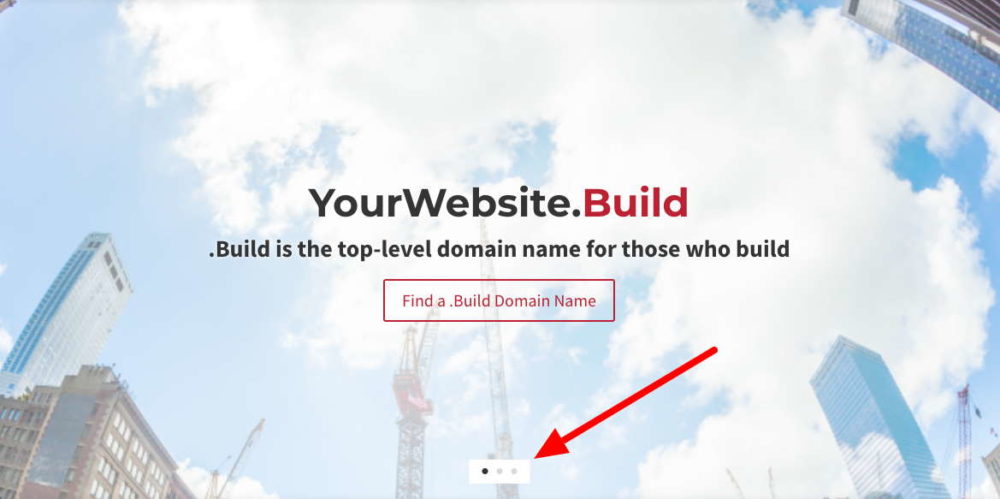
5 Cool Things You Can Do In Divi with Anchor Links - Elegant Themes To turn on dot navigation for your page, simply set the Dot Navigation option to "ON" under the Divi Page Settings at the top right of the screen when editing your page. Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side your page. Each dot scrolls to the sections throughout your page when clicked. Find all the best Divi dot navigation examples (2022) Divi child themes and layouts are pre-made templates for Divi that can be used to build a dot navigation website without needing to design or code it yourself. Child Themes come as a full website template ready to import to your new installation of WrdPress. Download DotNav » Smarter Divi Websites 2022 🦊 DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard 4 Effects for Divi Slider Module Dot Navigation - Divicio.us These are the dot navigation effects CSS snippets, copy and paste them into Divi -> Theme Options -> Custom CSS field or style.css file. Fall Effect CSS Class: dotstyle-fall Puff Effect CSS Class: dotstyle-puff 3D Flip Effect CSS Class: dotstyle-flip Small Dot with Stroke Effect CSS Class: dotstyle-smalldotstroke
How to add and customize the Divi dot navigation By default, the "Dot Navigation" feature is disabled in Divi and must be activated to appear. There are no built-in options to customize how the dot navigation bar looks and feels. And so, for the purpose of this article, we have put together a detailed guide on how to enable and then customize the Dot Navigation. So, let's get started: How to use the Divi Dot Navigation | Elegant Themes Help Center To turn on dot navigation for your page, simply set the Dot Navigation option to " ON " under the Divi Page Settings at the top right of the screen when editing your page and then save the page. Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side of your page. Divi website examples and resources | divithemeexamples.com Moved Permanently. The document has moved here. DotNav Plugin Extending The Divi Dot Navigation Functionality - Divicio.us The DotNav plugin includes sets of styling options for the dot navigation , dots and labels. You can play with margins, paddings, borders, colors, etc. and see all the changes in real time. These options allow you to design a really awesome dot navigation for your Divi site without custom coding. DotNav plugin for Divi theme Licensing
How to Enable Dot Navigation on Your Divi's Video Slider Module Here, you'll see an option to enable or disable the arrows, and a dropdown box labeled Slider Controls. Click on the dropdown box to see your options. Select Use Dot Navigation and you'll see the thumbnails removed and dots added to the main slide. Slider Controls: Use Dot Navigation Your Video Slider now has a simpler look and takes less space.
15 Dot Navigation Styles for Divi Single Page Sites - Divicio.us All you need to do is to grab the CSS code and paste it into Divi -> Theme Options -> General -> Custom CSS or into your child theme style.css file. Enjoy! Dot Navigation Custom Styles Dot Navigation Custom Styles CSS Snippets Dot Navigation Style #1 Dot Navigation Style #2 Dot Navigation Style #3 Dot Navigation Style #4 Dot Navigation Style #5
Divi Dot Navigation - Demo Divi Dot Navigation About us What we do Faq Services Blog Contact. Divi Dot Navigation About us What we do Faq Services Blog Contact ... Menu item 4; Menu item 5; Swap images on hover; Call to action button; Home; Buttons. Divi Mobile; Image grid with rollovers; Dropdown menu. Menu item 1; Menu item 2; Menu item 3. Menu item 1; Menu item 2 ...
How To Move The Divi Form Labels Above The Fields (For ... - DiviMundo Move the field labels up, step by step. Log in to your WordPress dashboard. Go to Divi » Theme Customizer. Pro tip: Use your website navigation to see a live preview of a page that contains a form while editing the CSS. Go to Additional CSS and paste the snippets below: /* Display field titles above fields */.
Divi Quick Tip 11: How to Style Divi's Dot Navigation - YouTube In this Divi Quick Tip we show you how to style the dot navigation on Divi pages and Divi sliders.Get the code here - to our Yo...
How To Use And style The Divi Dot Navigation - Mark Hendriksen Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling. How To Style The Divi Dot Navigation Bar
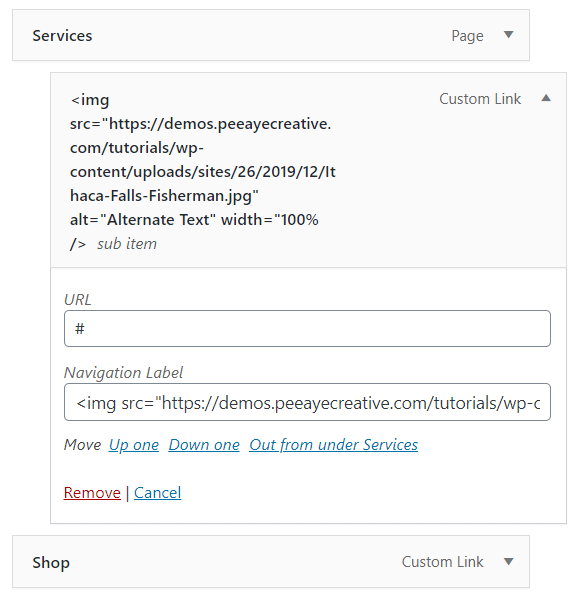
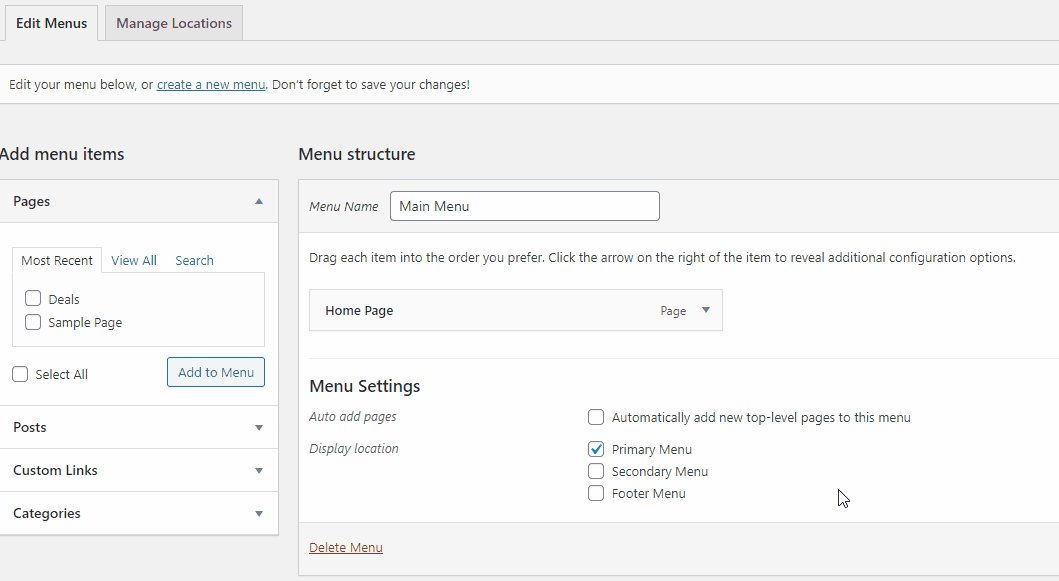
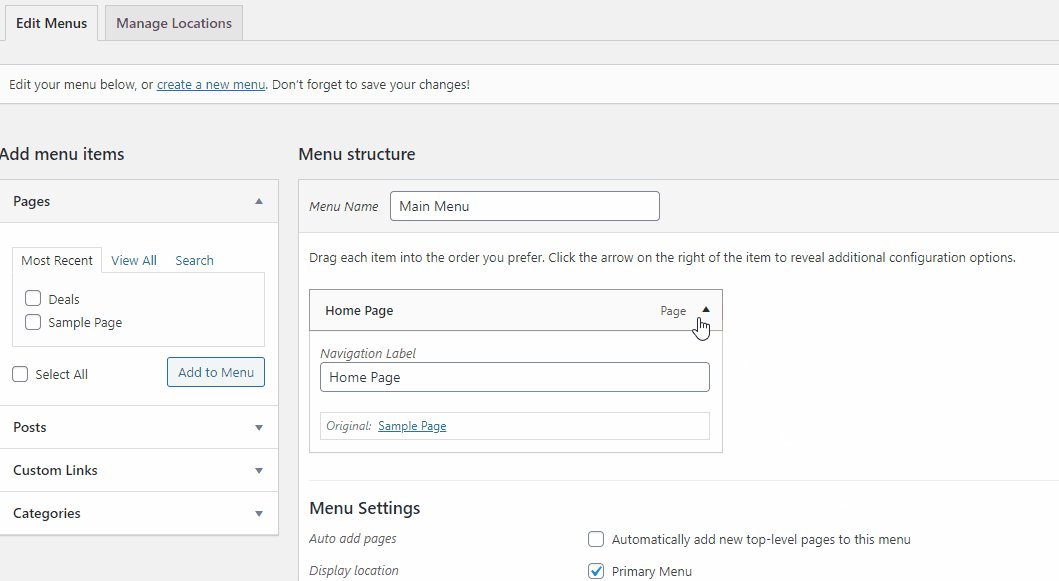
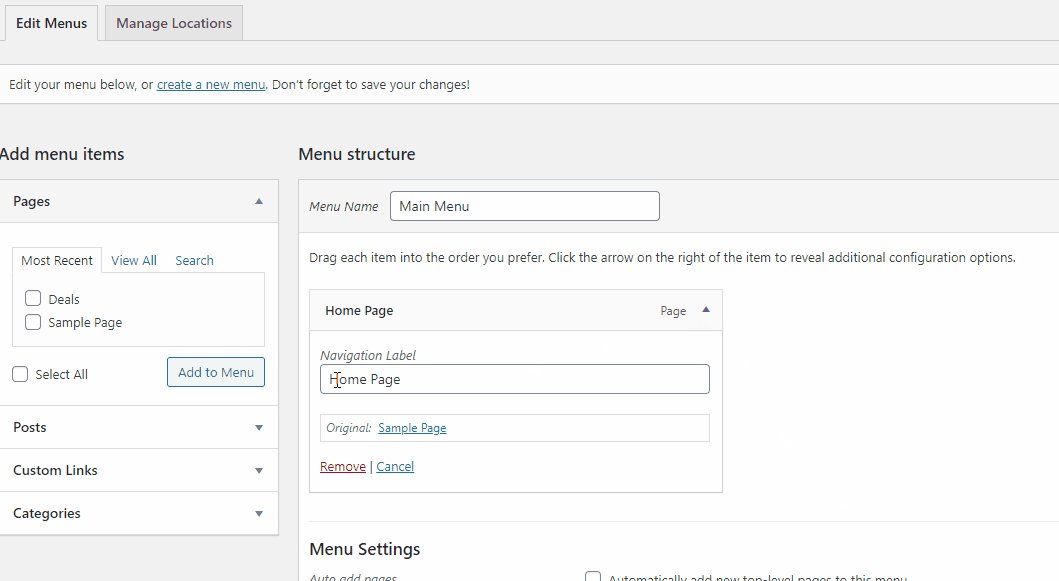
How to Add a Label to a Menu Item in Divi Builder First off, you need to add a CSS class to the menu item you want to add the label to. To do so, go to Appearance -> Menu on your WordPress dashboard. Select the menu you use on your header and edit it. On the Menu structure column, open the menu item you want to add the label to and paste the following code to the Navigation Label field. The code:
Divi Plugin Highlight - DotNav - Elegant Themes DotNav is a third-party plugin from Divicio.us. DotNav gives you the tools to change the color, size, and shape of the dots and backgrounds, add labels, disable specific dots, and control the loading animation. You can hide DotNav by device. In this plugin highlight we'll take a look at DotNav.



















![Divi Popup: No Plugin Required! [Full Tutorial] ~ Divi Lover](https://divilover.com/wp-content/uploads/2022/06/popups-in-divi-2.webp)


















Post a Comment for "42 divi dot navigation labels"