41 contact form 7 labels
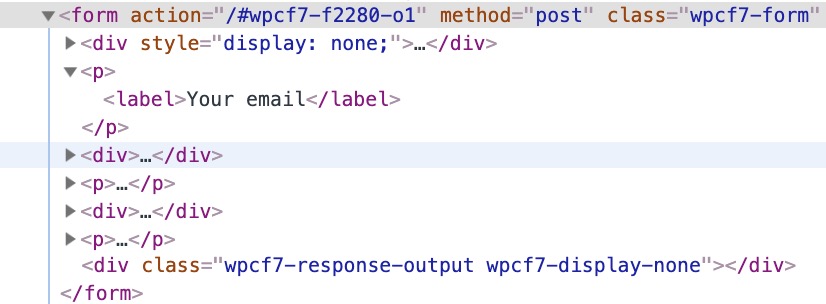
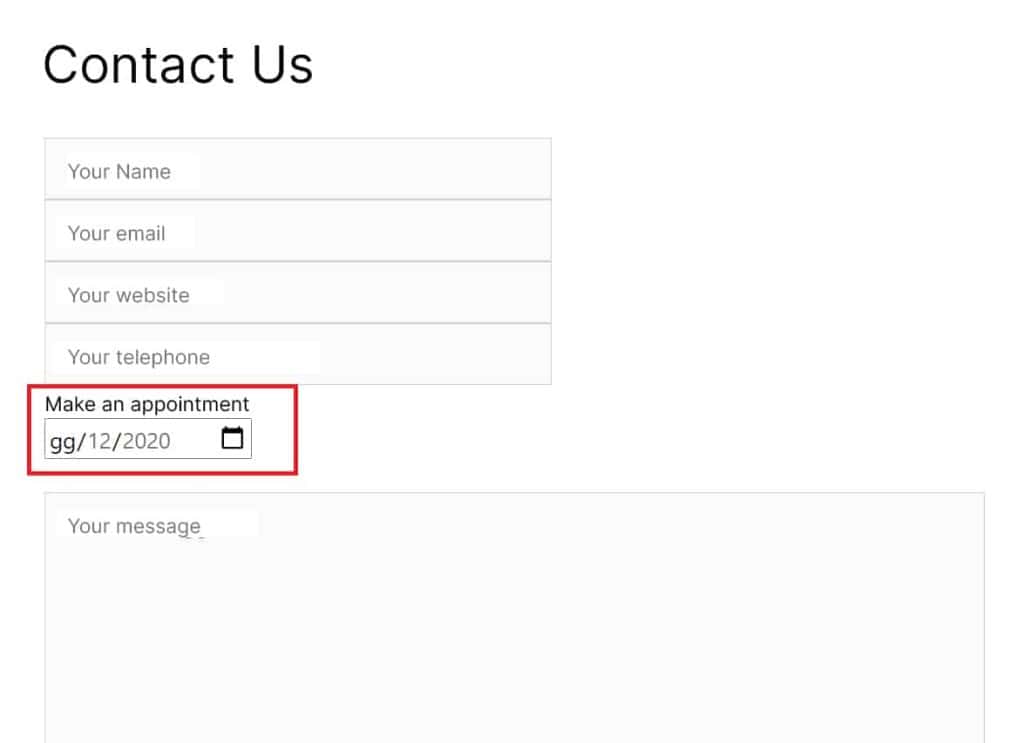
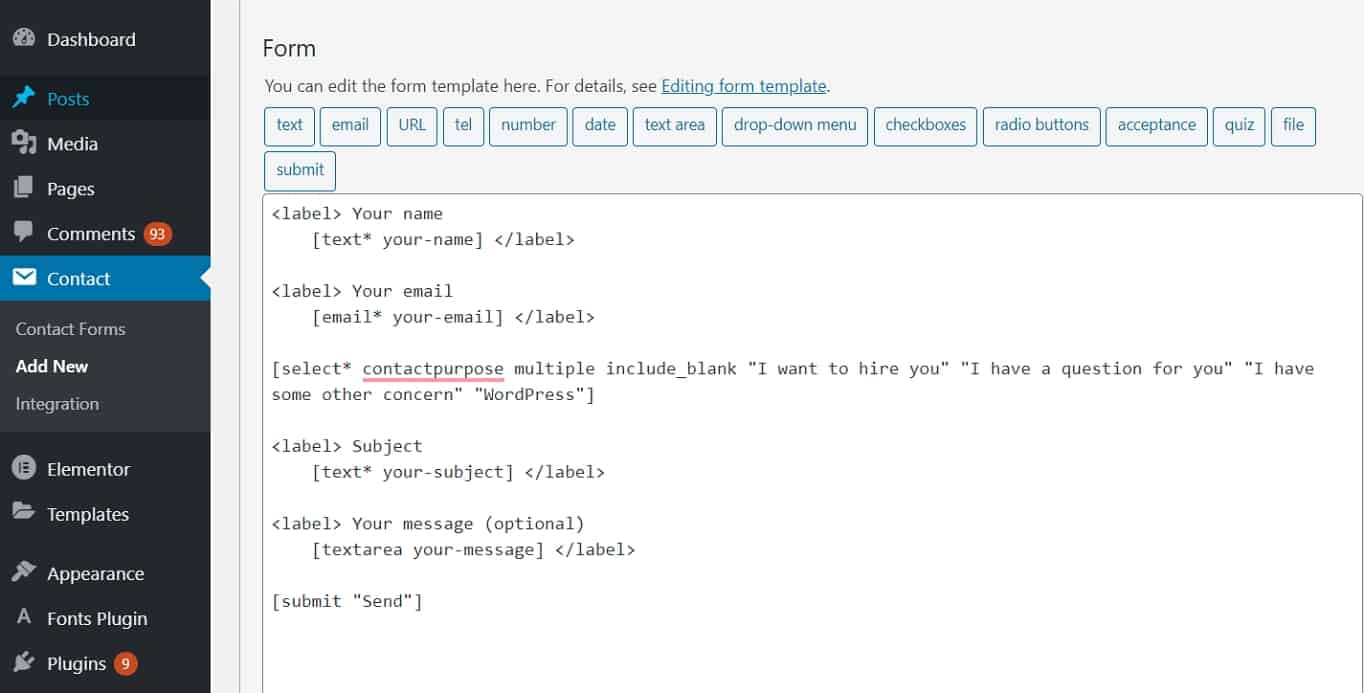
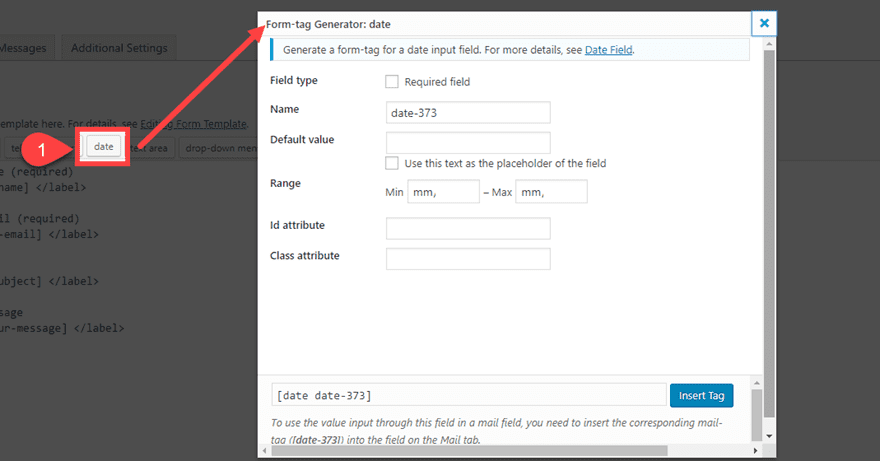
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
Contact Form 7 (CF7) Floating Labels. · GitHub 1. convert field wrap bg to white 2. convert field bg to transparent 3. set labels z-index: 1; and field to z-index: 2; to make a click on label activate field 4. handle label transition / location change (animation addded) */

Contact form 7 labels
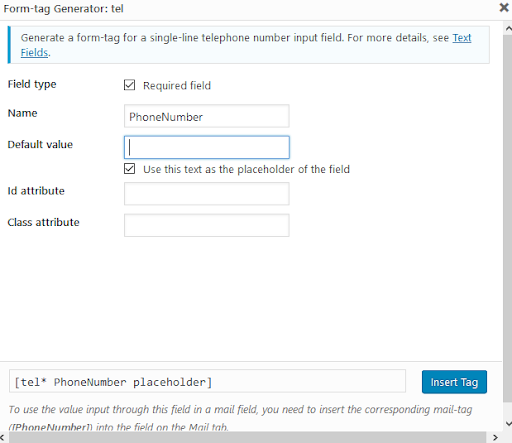
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 4 months ago. Modified 9 years, 4 months ago. Viewed 2k times 0 New! Save questions or answers and organize your favorite content. Learn more. I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? ... Use Contact Form 7 CSS To Style Almost Anything in CF7 Contact Form 7 CSS Style Labels /* Label Text Contact Form 7 CSS Styles */ .wpcf7 label { padding: 0 0 10px 0; font-size: 20px; } Contact Form 7 CSS Style Input Fields Contact Form 7 CSS Style Text Areas Contact Form 7 Overal Form Styles /* Overall Form CF7 Styles */ .wpcf7 { background-color:gray; } Convert Input Box To An Input Line How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field.
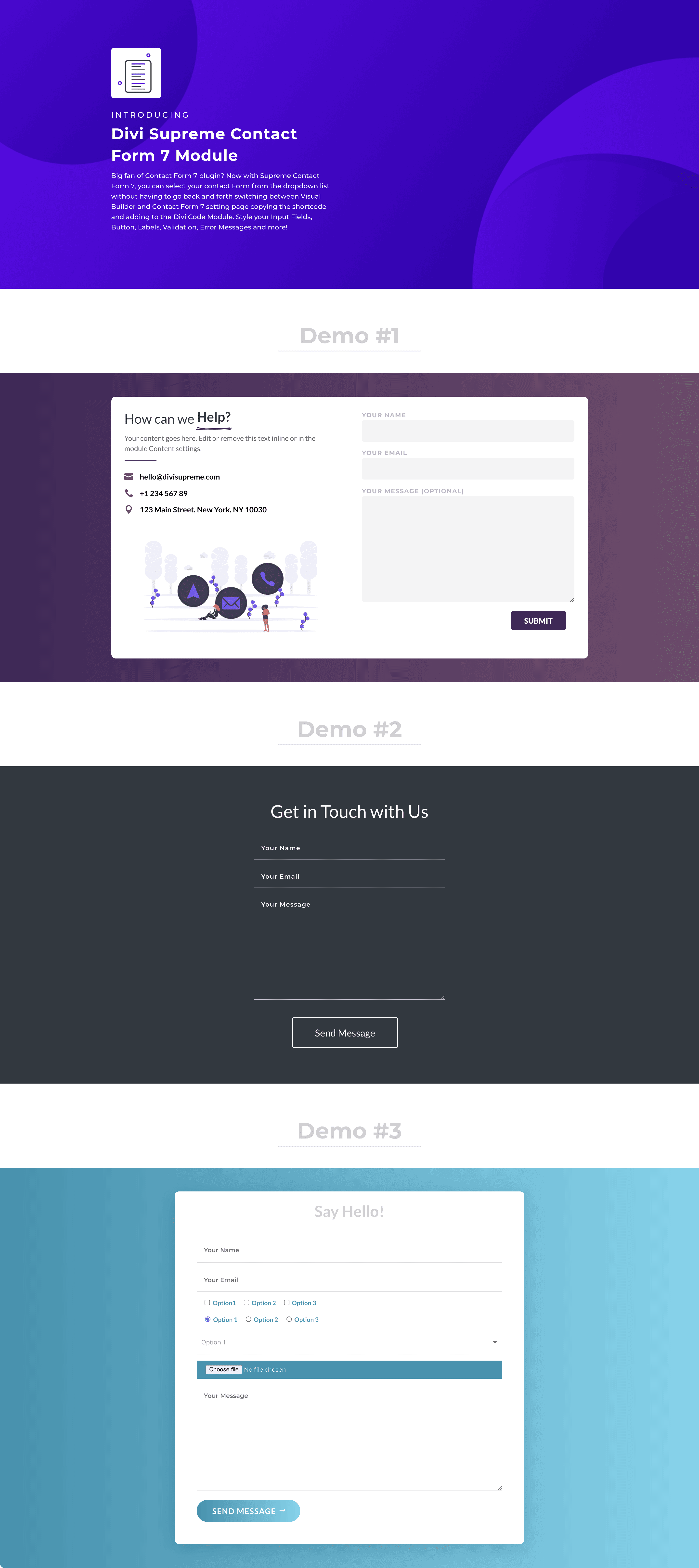
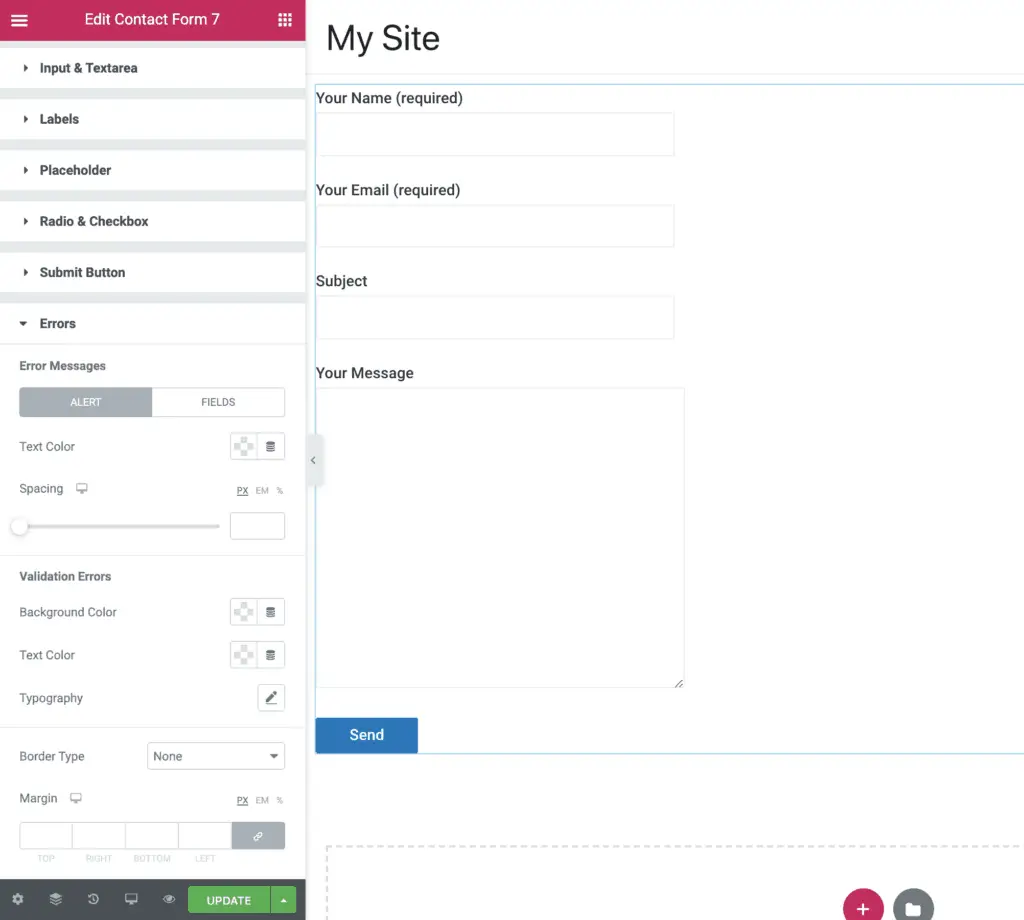
Contact form 7 labels. Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets). CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated. css contact-form-7 Share Follow asked Feb 20, 2017 at 4:02 Steve 2,481 11 54 103 Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher. How to Style Contact Form 7 Forms in WordPress - WPBeginner Contact Form 7 generates standard-compliant code for forms. Each element in the form has a proper ID and CSS class associated with it, making it easy to customize if you know CSS. Each Contact Form 7 form uses the CSS class .wpcf7 that you can use to style your form. In this example, we will use the custom font called Lora in our input fields ...
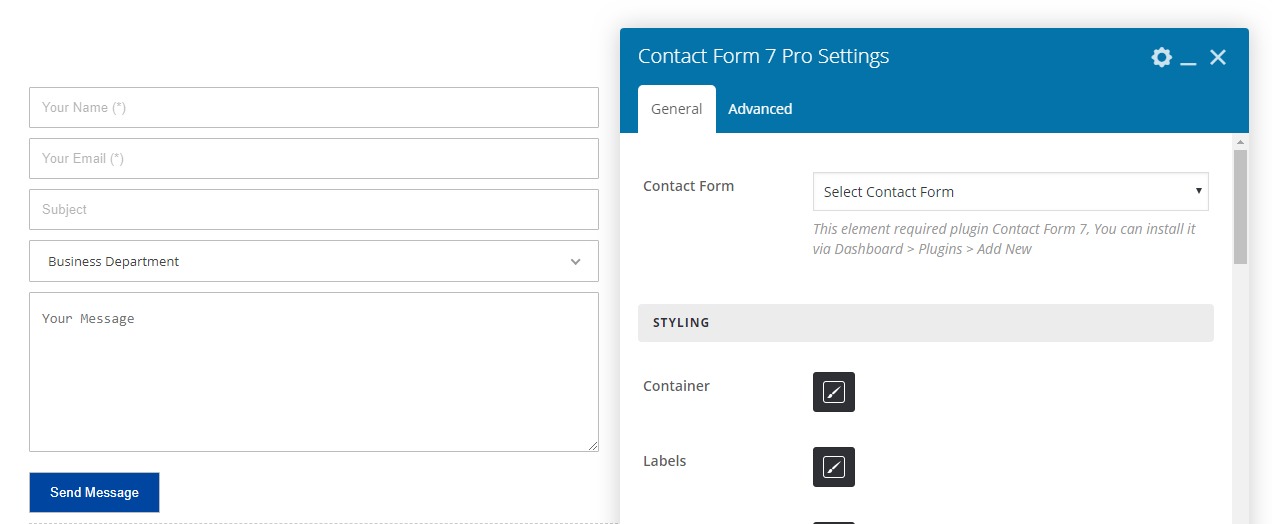
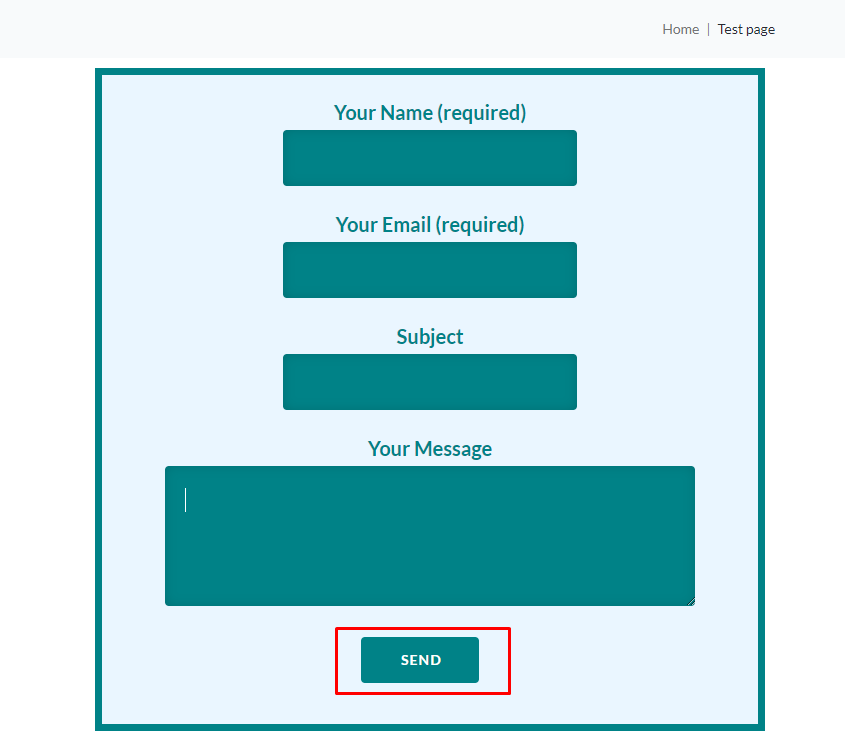
Contact Form 7 Fields Side by Side - CF7 Skins Blog Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Next copy the shortcode generated by Contact Form 7 and paste it in the page, post or widget where you want to display your form. Adding text labels in your Contact Form 7 forms (with Visual Editor ... 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5. Enter the desired Label and click Done. Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status. How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns.
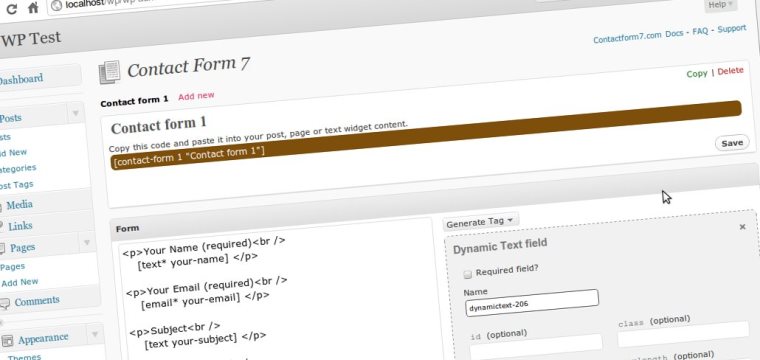
Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ). Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done. How To Customize The Style Of Contact Form 7 To Match Your Website Contact Form 7 is so simple that it seems literally anyone can use it effectively. Styling too, is intended to be simple. But perhaps too simple for some. By default the Contact Form 7 plugin does not style its forms. Any styling they do have is a result of default stylings present in a WordPress theme's style sheet. I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
wordpress - Contact form 7 custom labels - Stack Overflow Contact form 7 custom labels Ask Question -1 I'm trying to integrate contact form 7 with my custom labels. I'm doing something like this: Yes, i do. [checkbox c-checkbox-1 id:1 ] Checkboxes don't even render and i tried various combinations. Any ideas on why does it behave like this?
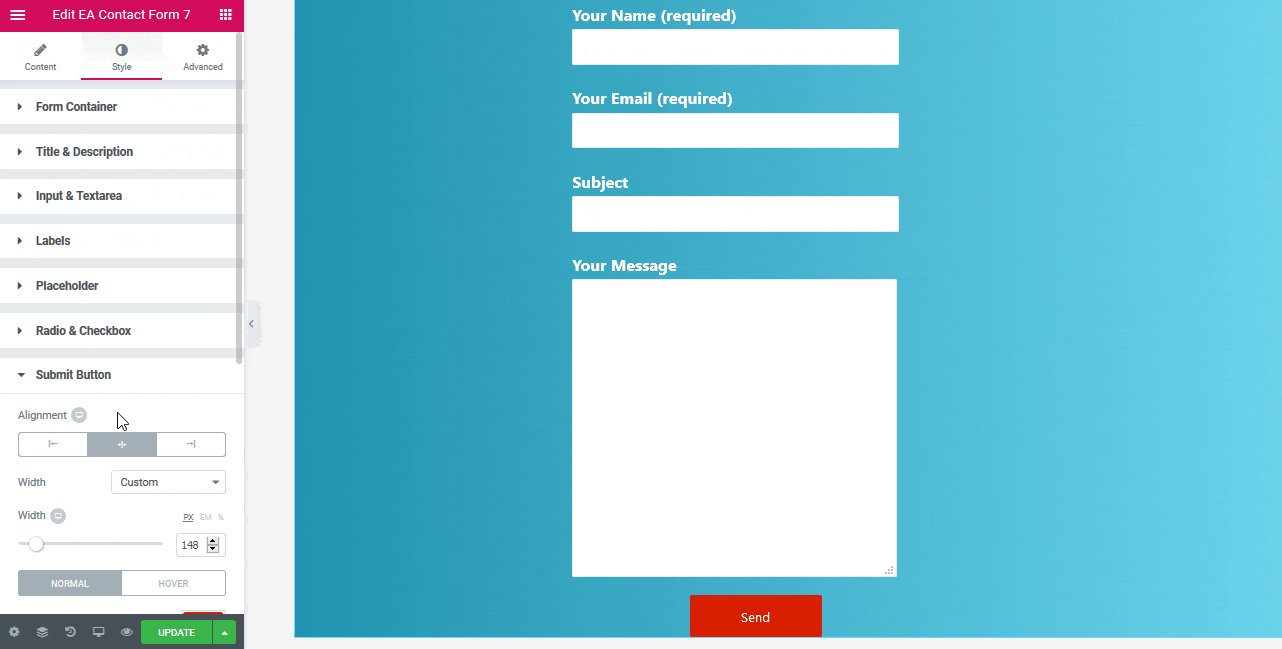
How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano The following CSS code snippet below will style the Submit Button of your Contact Form 7 forms. There are three rules here: input, input:hover, and input:active. Let me explain what each one does, if you're not familiar. input - This is the state of the button before any action has taken place on it.
wordpress - Contact Form 7 labels missing in REST - Stack Overflow Stack Overflow for Teams is moving to its own domain! When the migration is complete, you will access your Teams at stackoverflowteams.com, and they will no longer appear in the left sidebar on stackoverflow.com.. Check your email for updates.
Contact Form 7: Accessible Defaults - WordPress.org Contact Form 7 is actually a very accessible plug-in. It has an accessible back-end, and if you create the right template, the front-end form will have great accessibility. Since version 4.5, Contact Form 7 has included the label element; but the usage of them is limited, and isn't the best possible method. This plug-in supplies a new default ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
入力フィールドにラベルを付けられますか? | Contact Form 7 [日本語] Contact Form 7 のデフォルトのフォームテンプレートでは label 要素が使われていません。 これは、以前は使われていたのですが、label 要素の使い方を間違えて理解してしまったユーザーからあまりにも多くの「バグレポート」が送られてきて収拾がつかなくなったので今の形になりました。 Contact Form 7: Accessible Defaults という別のプラグインを追加でインストールすることで label 要素を含んだデフォルトのフォームテンプレートが得られるようになります。 いいね: 読み込み中…
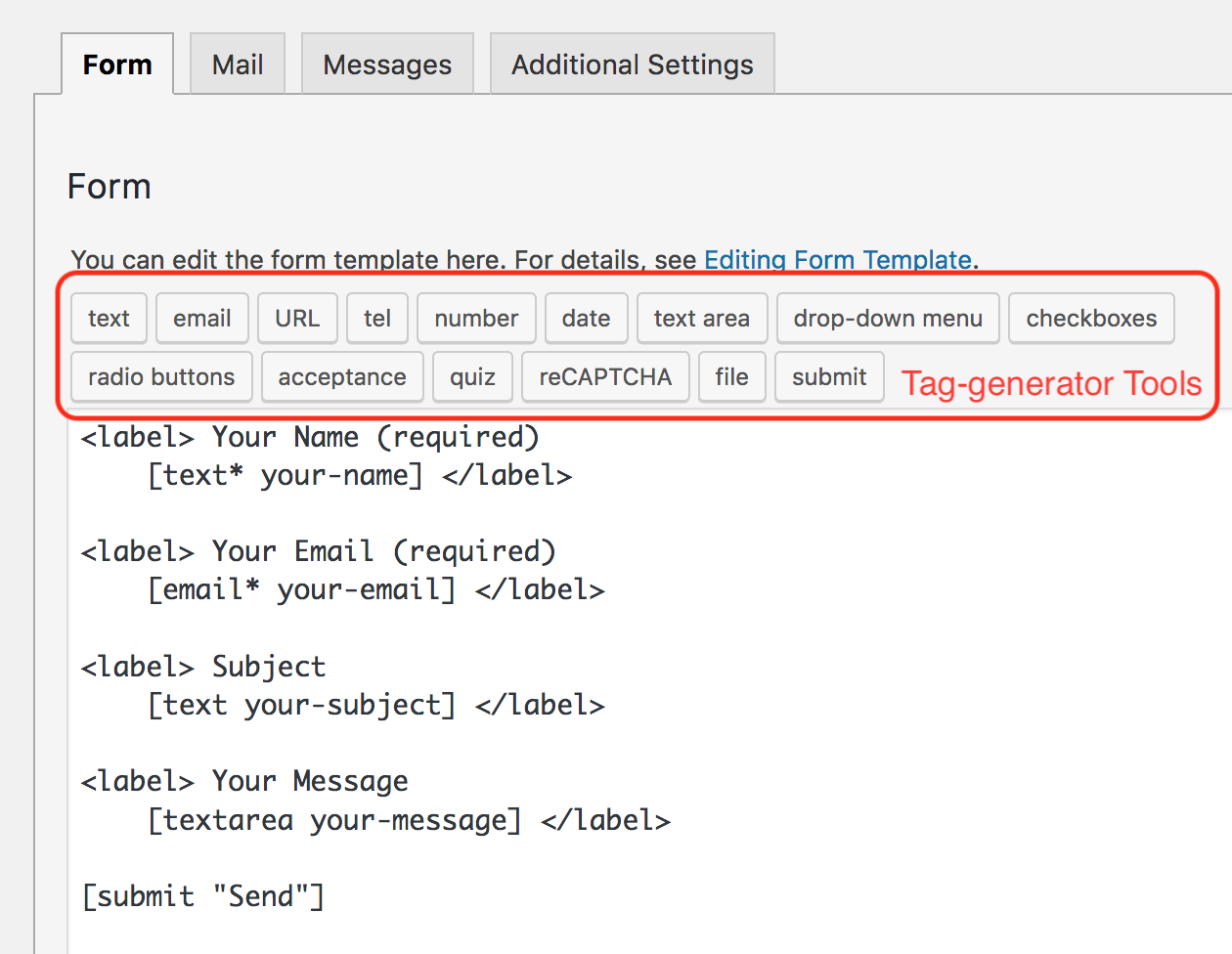
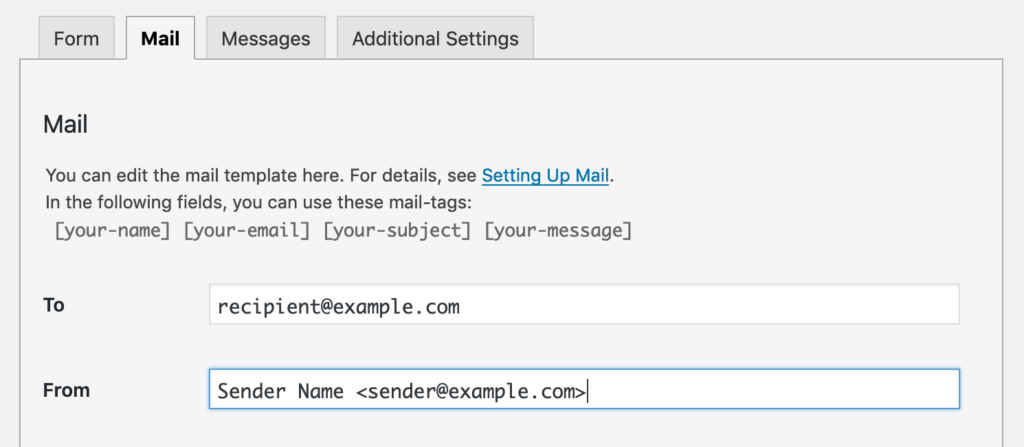
Contact form 7: definitive guide (2022) - SupportHost Install Contact Form 7 Create a basic contact form The Form tab: let's edit the form Text field Email Url Phone Date Text area Drop-down menu Checkboxes Option buttons Acceptance Quiz File Send Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field
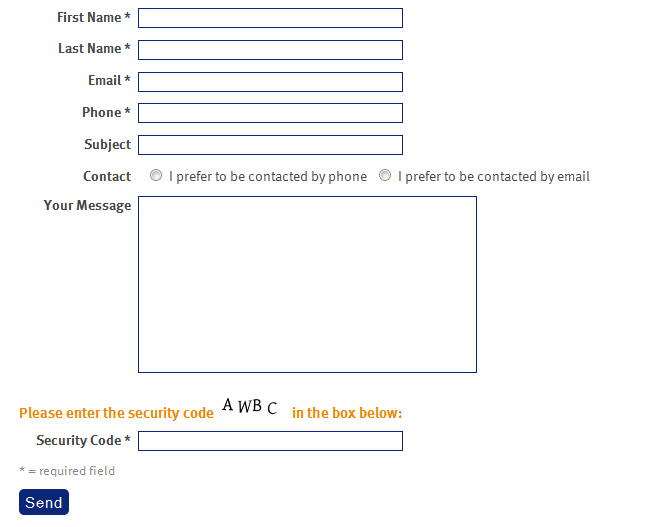
Contact Form 7 Examples and Templates - Developer Rocket This is a great example of how you can do more with contact form 7. You can make a quiz for your viewers very easily. You can use this for gathering feedback, a competition or anything else you like. This could also be a way of recognising if someone who is submitting the form is a human and not a robot. Name.
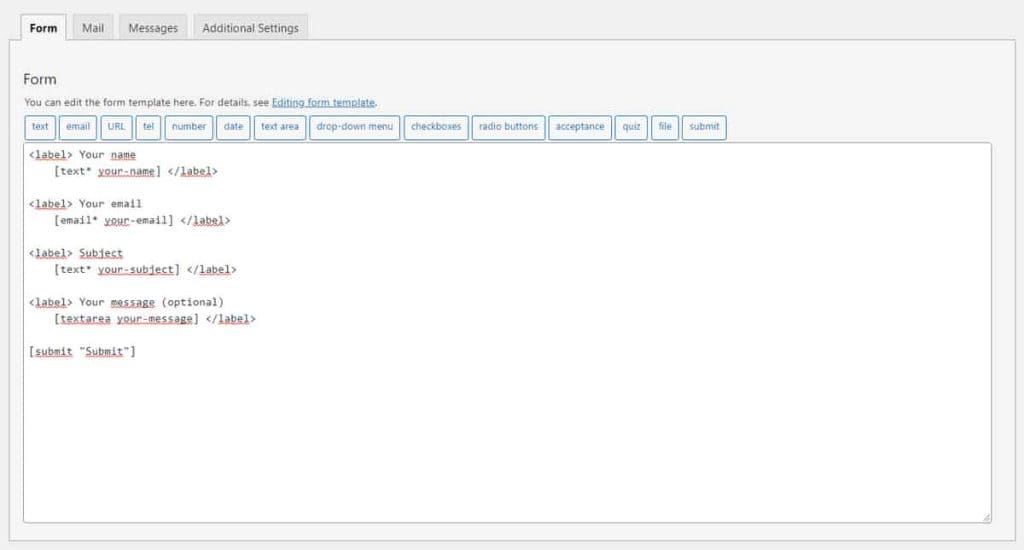
Adding text labels in your Contact Form 7 forms (with CF7 Editor) You can add text labels to an input field from the CF7 Form tabby following these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. In the Formtab, add the label and the form element within the labeltags: 3. Alternatively, you can use the idand the forattributes to separate the form-tag from the text label: 4.
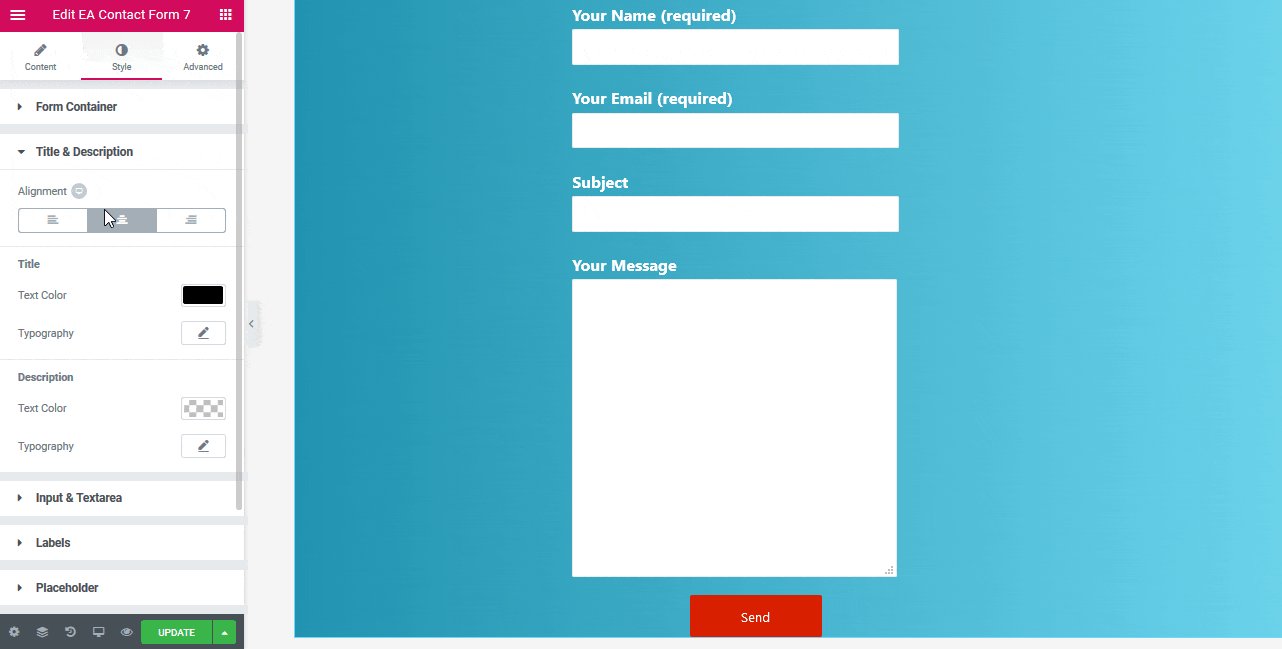
Contact Form 7 Styling | Tech Typed The above example will change the colour of the form label to orange. The use of .wpcf7 ensures that only the labels associated with contact form 7 change colour. You can add to this class to further style the labels for example: .wpcf7 label { Font-size: 24px; } This will increase the size of the labels to 24px.
How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field.
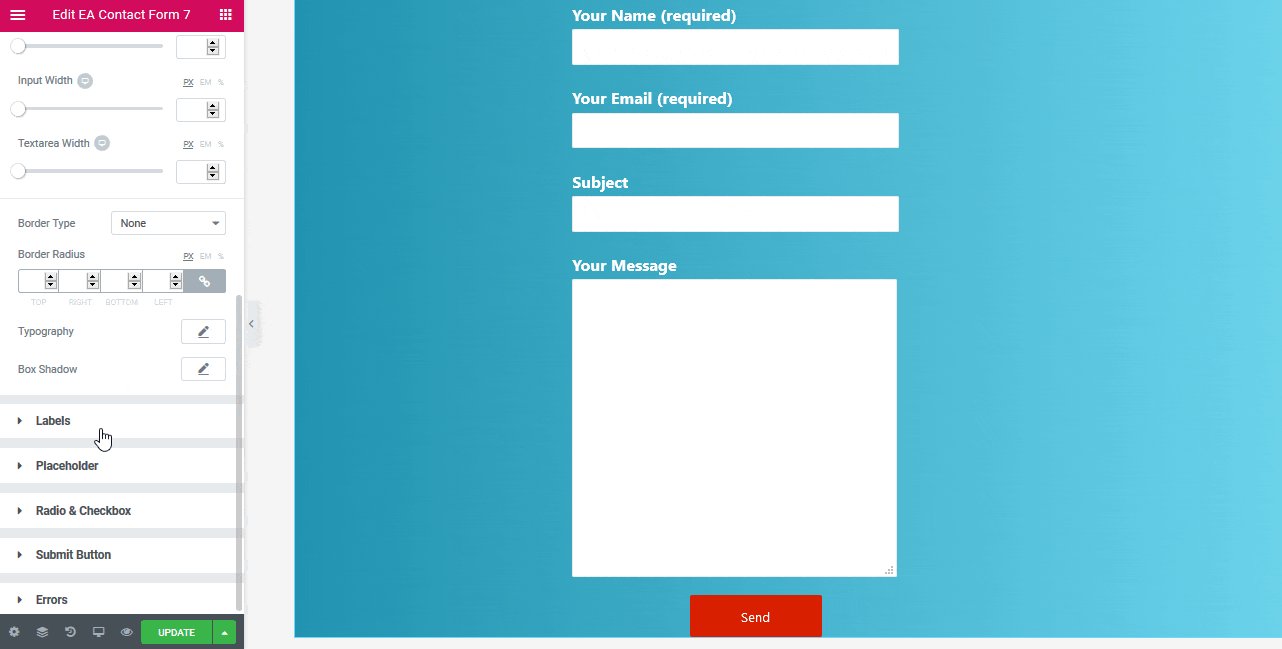
Use Contact Form 7 CSS To Style Almost Anything in CF7 Contact Form 7 CSS Style Labels /* Label Text Contact Form 7 CSS Styles */ .wpcf7 label { padding: 0 0 10px 0; font-size: 20px; } Contact Form 7 CSS Style Input Fields Contact Form 7 CSS Style Text Areas Contact Form 7 Overal Form Styles /* Overall Form CF7 Styles */ .wpcf7 { background-color:gray; } Convert Input Box To An Input Line
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 4 months ago. Modified 9 years, 4 months ago. Viewed 2k times 0 New! Save questions or answers and organize your favorite content. Learn more. I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? ...







































Post a Comment for "41 contact form 7 labels"